Heerebout Ulrich
Bienvenue sur mon Portfolio
Après 10 ans d’expérience en tant que magasinier / webmaster, j’ai pris la décision de me diriger à temps plein vers un métier pour lequel j’ai découvert une réelle passion : Le Web et plus particulièrement le Développement Web.
- Age
32 ans - Ville
Paris - e-mail
contact@ulrich-web.fr
- Téléphone
+336 34 47 37 41 - Disponibilité
Immédiate
🌟 Besoin d’une boutique en ligne ? 🌟
Vous rêvez de lancer votre propre boutique en ligne, mais vous ne savez pas par où commencer ? Je suis prêt à mettre mes compétences à votre service.
Que vous soyez une petite entreprise cherchant à étendre votre présence en ligne ou un entrepreneur débutant qui souhaite se lancer dans le commerce électronique, je suis là pour vous soutenir à chaque étape du processus. De la conception de votre site web attrayant à la mise en place d’un système de paiement sécurisé, je m’assurerai que votre boutique en ligne soit à la hauteur de vos attentes.
Grâce à mon expertise dans le choix des plateformes de commerce électronique les plus populaires et les plus fiables, je vous aiderai à sélectionner celle qui correspond le mieux à vos besoins spécifiques. Que ce soit Shopify, WooCommerce, Magento ou toute autre plateforme, je travaillerai en étroite collaboration avec vous pour créer une boutique en ligne conviviale, fonctionnelle et esthétiquement plaisante.
De plus, je veillerai à ce que votre boutique en ligne soit optimisée pour les moteurs de recherche (SEO) afin d’augmenter votre visibilité et d’attirer davantage de clients potentiels. Je m’assurerai également de mettre en place des fonctionnalités de suivi des ventes et de l’inventaire, vous permettant ainsi de gérer facilement votre boutique en ligne.
Mon objectif est de faire de votre rêve de boutique en ligne une réalité. Je suis passionné par la création de sites web attrayants et conviviaux qui aident mes clients à développer leur entreprise en ligne. Je suis impatient de travailler avec vous et de vous aider à atteindre vos objectifs en matière de commerce électronique.
N’hésitez pas à me contacter dès maintenant pour discuter de vos idées de boutique en ligne et commencer ensemble cette incroyable aventure de commerce en ligne !

Langages Web & CMS
Je suis opérationnel dès à présent pour :
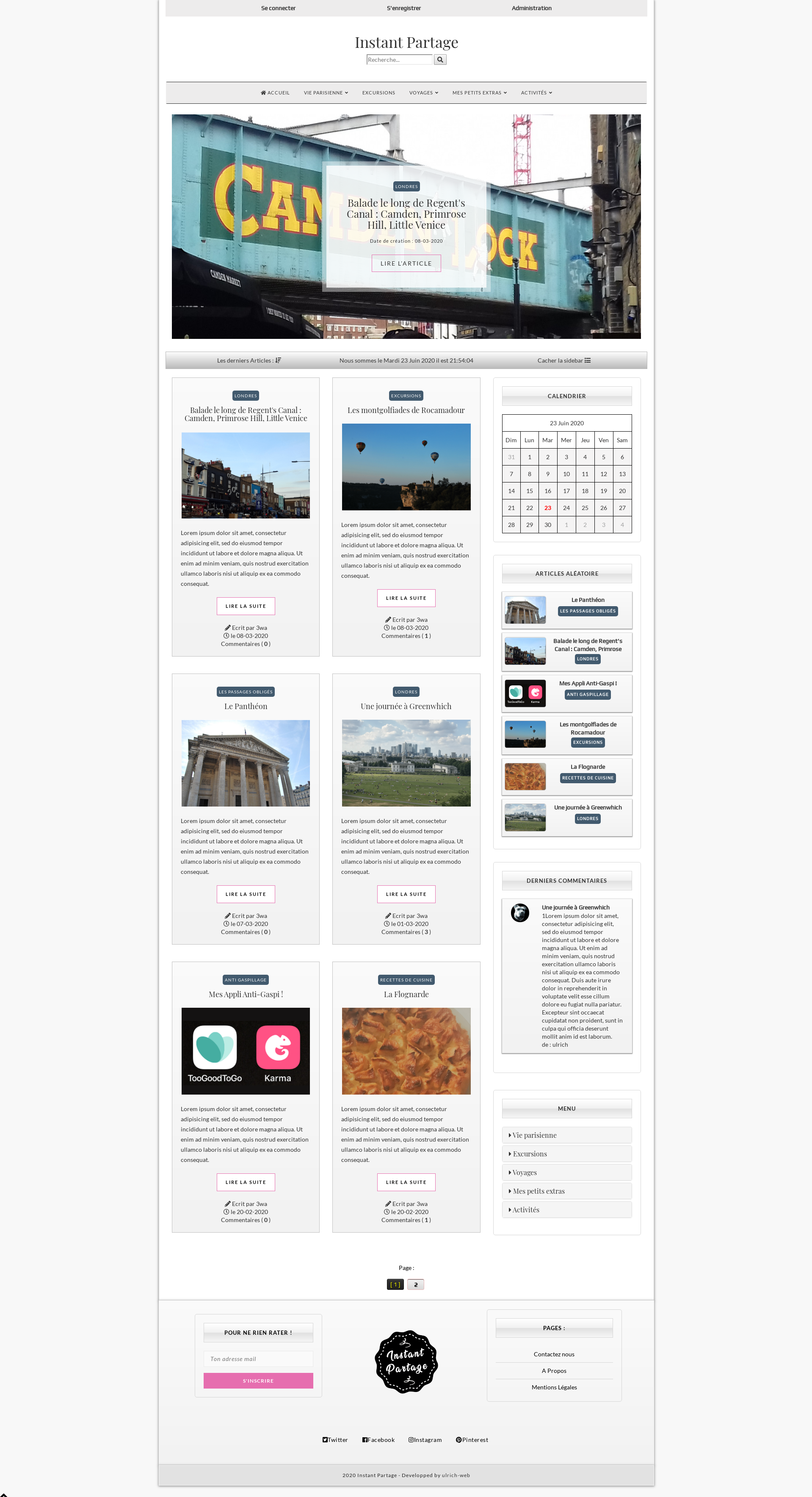
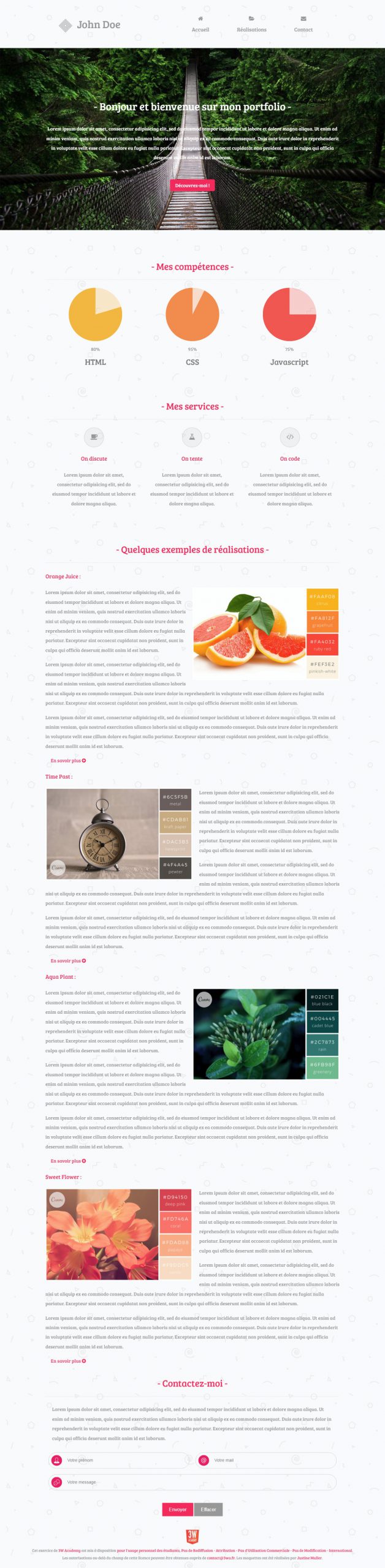
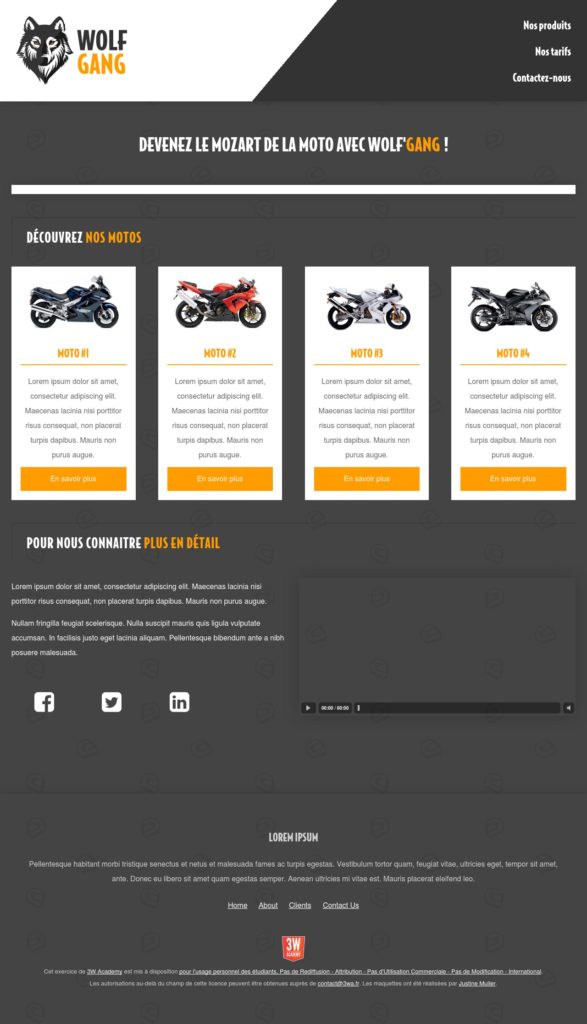
Réalisations de sites internet
Grâce à votre cahier des charges que vous me mettrez à disposition , je peux créer le site vitrine ou le site WordPress de vos rêves.
Site Responsive
Intégrer vos maquettes graphiques tout en respectant votre charte graphique, tout en le rendant compatible sur tous types d'écrans.
E-mailing
M'occuper de la réalisation en HTML et de l'expédition de vos mails de prospection via des plateformes comme Mailjet ou Mailchimp
Mise à jour
Maintenance / Optimisation et mise à jour de votre site internet
Référencement
Vous aider à optimiser votre site internet pour le référencement naturel afin d’être visible sur les moteurs de recherche
Développement
Développer des fonctionnalités afin d'automatiser et de simplifier vos tâches quotidiennes
Recommandations

En tant que formatrice en développement Web à la 3W Academy, j’ai eu l’honneur d’avoir comme élève Ulrich Heerebout.
Durant les trois mois de la formation, j’ai pu découvrir chez Monsieur Ulrich Heerebout une personnalité dynamique, talentueuse. Lors des divers projets sur lesquels nous avons collaboré, Monsieur Ulrich Heerebout a toujours fait preuve d’un réel enthousiasme et d’une implication sans faille.
C’est donc un honneur pour moi que de vous conseiller d’ajouter à votre équipe Monsieur Ulrich Heerebout. Nul doute qu’il constituera un atout majeur au sein de votre entreprise.
Je me tiens à votre disposition pour toute demande d’informations complémentaires à son sujet.
Sincères salutations,